Bloggerにはライトボックス(Lightbox)が標準機能としてあるが、FC2ブログにはない。そこで、Windows Live Writerで実現するにはどうしたら良いか検討して見た。
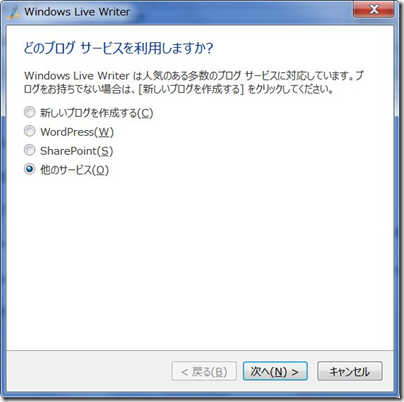
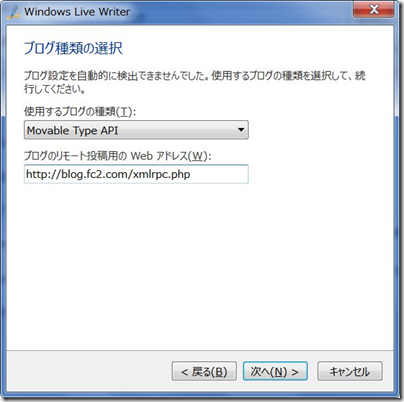
Windows Live Writerは新規アカウント登録で、ブログのテンプレートを読む際、Lightboxがあれば、「□Lightbox2を有効にする」のオプションがでる。

※メモ:もし、新規アカウント登録をした後で、FC2のブログにLigntBox関連のファイルを、FC2ブログのHTMLに登録した場合は、「ブログ アカウント/テーマの更新」をやっても、動作しない。その場合は該当アカウントを削除してから、再登録する必要がある。
では実際にLightbox2でやって見よう。Lightboxの最新(2014/1/27現在)はLighrbox2.6。
ダウンロードはここからできる(lightbox2.6.zip)。
ダウンロードしたら、Lightbox.zipで右クリックして、「すべて展開」(パソコンはWindows7)を選択。

既定の動作に必要なファイルは次の通りだが、FC2ブログの場合、ファイル名にピリオドはダメなので、次の様に書き換える。
lightbox.css
jquery-1.10.2.min.js →
jquery-1-10-2-min.jslightbox-2.6.min.js →
lightbox-2-6-min.js prev.png next.png loading.gif close.png
ここで、先ず画像の転送をFC2ブログの「ファイルのアップロード」より行う。

これで、アップした画像のアドレスが分かる。

次にlightbox.cssをMKEditorなどのテキスト エディタで開き、これらの画像のパスを変更しなければならない。全部で8箇所。
●変更前

●変更後

ファイル名の変更が終わったら、テンプレートのHTML編集で、<head>~</head>の中に次のように入れる。
<link href="http://blog-imgs-58.fc2.com
/XX/XX/l/XXXXX/lightbox.css" rel="stylesheet" />
<script src="http://blog-imgs-58.fc2.com
/XX/XX/l/XXXXX/jquery-1-10-2-min.js"></script>
<script src="http://blog-imgs-58.fc2.com
/XX/XX/l/XXXXX/lightbox-2-6-min.js"></script>
設定が終わったら、FC2のエディタを使って、動作テストをする。動作テストOKになったら、Windows Live Writerを起動し、新規アカウントの設定(FC2ブログ用)を行う。
(既にFC2のアカウントを設定していたら、アカウントを削除してから再設定)
そして、Windows Live Writerを再起動、FC2ブログへの新規投稿で画面で、画像を挿入したとき、「ソース画像のオプション」で「Lightbox2を有効にする」が出ていれば成功。もし、画像をグループ化したければグループ名を入れる。

これで、Windows Live WriterからFC2へブログを投稿すると、自動的にLightbox2のスクリプトが動作する。
※この方法でBloggerに投稿しても今のところ動作していない。